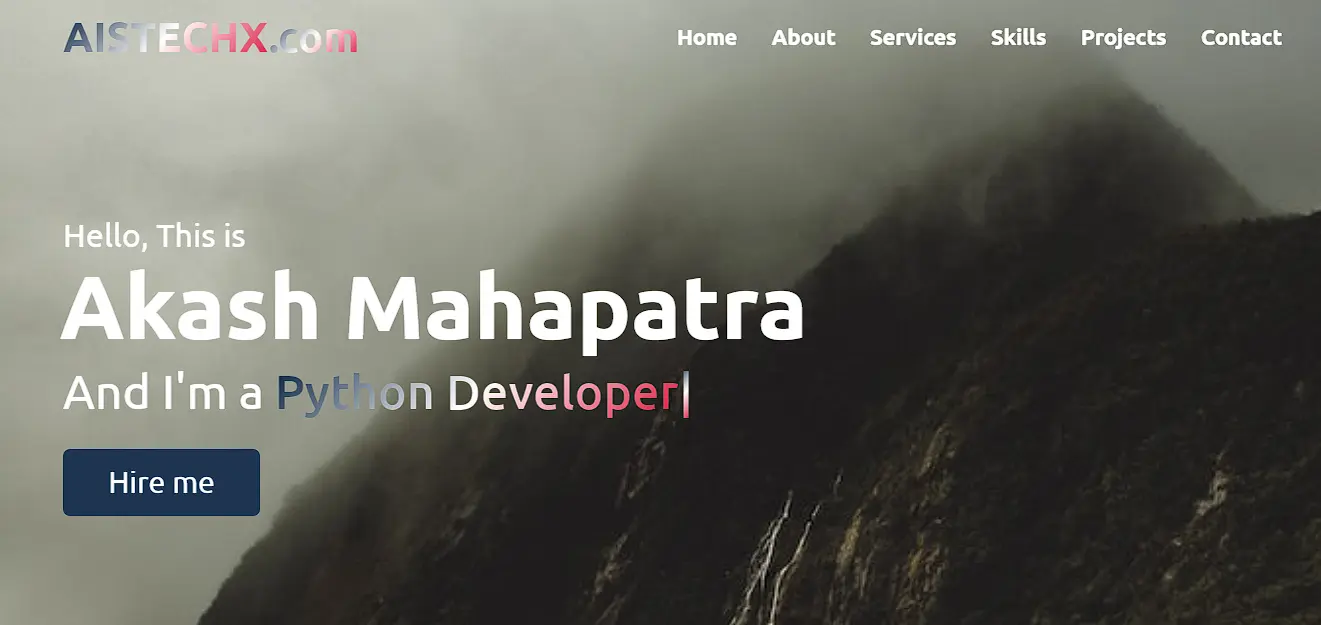
Create a Portfolio Website Using HTML, CSS and JavaScript
Most developers increase their network of people by sharing their portfolios with their connections. A developer can showcase his/her skills to potential clients. But, What is a Portfolio website? Let's…